Entender Como Criar um Site Hostgator não é difícil e pode ser muito necessário para alavancar seu Negócio na Internet.
Se você possui uma empresa ou qualquer tipo de negócio, ter um Site na Internet não é apenas uma opção. Por conta disso surgiram os Construtores de Sites.
Basicamente são ferramentas para que qualquer pessoa, mesmo sem conhecimento técnico, consiga criar Sites com facilidade. A sua grande maioria são Construtores de Sites de arrastar e soltar.
Especificamente no caso do Hostgator, a empresa não trabalha com um Construtor de Sites Weebly, que é uma plataforma CMS. Weebly é uma plataforma de construção de sites que neste caso é totalmente integrada a Hospedagem Hostgator.
Embora a Weebly seja uma das melhores do mercado, quando falamos em Construtor de Sites nada como WordPress. Por conta disso, neste artigo ensinaremos tanto Criar Sites em WordPress usando qualquer Hospedagem e também Weebly.
Além disso, você vai ganhar Cupom de Desconto para contratar a Hospedagem. Tanto o Godaddy caso opte pelo WordPress como o Hostgator caso opte pelo Weebly. Abaixo os links:
===>>> Clique neste link e pegue o Cupom agora no Godaddy para Criar Sites <<<===
===>>> Clique neste link e pegue o Cupom agora no Hostgator para Criar Sites <<<===

Banner com valor desconto da Black Friday. Através do link acima o desconto continua o mesmo.
Como dissemos acima, são basicamente duas formas de Criar um Site no Hostgator. A primeira, que é a que recomendamos, é através da Plataforma CMS WordPress.
Basicamente ao optarmos por usar uma plataforma CMS contratamos a Hospedagem de Sites e realizamos a instalação em poucos cliques.
Quando a opção é pelo Construtor de Sites a hospedagem já esta inclusa. Trabalhar com WordPress possui várias vantagens, dentre elas:
- Plugins: Uma Plataforma CMS como WordPress oferece enorme variedade de plugins. Que nada mais são do que funcionalidades que podem ser adicionadas ao site;
- Independência: Com WordPress você fica independente de qualquer empresa. Se futuramente os serviços Godaddy ou Hostgator ficarem ruins, simplesmente você migra de Hospedagem. Já com um Construtor de Sites, você fica vinculado a empresa;
- Otimização: Com mais recursos, aumenta as possibilidades de otimizar e ter melhor resultado no Google;
- Templates: A maior parte dos Construtores de Sites oferecem bons templates. Mas nada igual ao Wordpress. Você possui a disposição milhares de templates no acervo WP e na internet;
- Material de Apoio: 60% de todos os sites e blogs na internet são WordPress. Então você com certeza obterá uma gama de tutoriais enorme;
Estas são apenas algumas das vantagens pela qual indicamos uma plataforma CMS WordPress. Mas existem outras, como o próprio Weebly.
Neste tutorial você aprenderá Criar Sites das duas formas.
Como Criar um Site Hostgator – Contratando Hospedagem
Se pretende Criar o Website usando a plataforma CMS WordPress, o primeiro passo é contratar a Hospedagem.
Clique aqui e contrate o plano Economy e o domínio (URL) que irá utilizar. Este link é com Cupom de Desconto na qual você pagará apenas R$6,99 por mês no primeiro ano.
O Vídeo abaixo demonstra passo a passo o que tem a fazer. Tudo que ensinaremos no artigo sobre Criar Sites WordPress esta no vídeo:
Vale lembrar que o registro do domínio é gratuito. Caso já possua o domínio do Website da Empresa ou Negócio, você pode registrar um domínio adicional.
Seguindo este tutorial de apenas 16 minutos já terá seu site Construído e pronto para ser publicado.
Como Criar Sites no Hostgator – Construtor de Sites
Agora se a sua opção for partir para o Construtor de Sites integrado Weebly, deverá seguir esta parte do tutorial.
Clique aqui para contratar o Construtor de Sites Hostgator. Contrate o Construtor de Site no plano que entender ser o mais adequado a seu negócio.
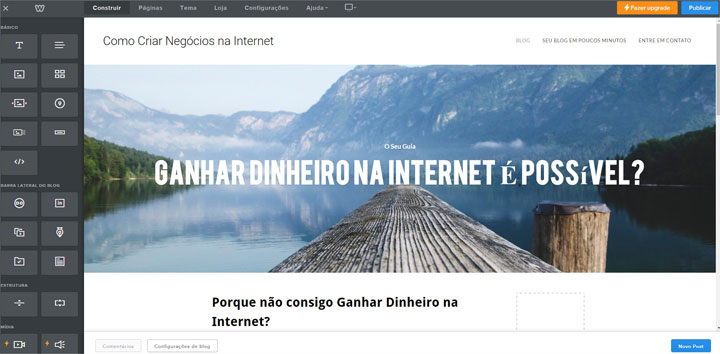
Após ter contratado o Construtor, acesse a ferramenta e já selecione o template. Você será direcionado para a tela de Edição de template, conforme abaixo:

Sua janela deverá ser semelhante a acima. Repare que o Editor de Template possui basicamente 3 áreas: Cabeçalho, Menu esquerdo e Body.
Sempre que clicar em um item do cabeçalho ele carregará os sub-itens dentro do menu esquerdo.
No cabeçalho você encontrará as seguintes opções:
- Construir: Nesta área é possível editar e inserir elementos dentro do website. Ao clicar abrirá no menu esquerdo as seguintes áreas: Básico, Barra Lateral, Estrutura, Mídia, Comércio Eletrônico e Mais;
- Páginas: Neste item de menu é possível criar e editar as páginas que compõem o site;
- Tema: Neste menu é possível trocar o tema (template) e fazer edições gerais no template;
- Loja: Caso tenha intenção de vender produtos como uma Loja Virtual deverá acessar este item de menu. Nele existem várias opções para Lojas Virtuais;
- Configurações: Neste item você encontrará várias configurações como SEO, membros e etc;
- Ajuda: Aqui estão todos os materiais de apoio do Weebly para auxiliar na construção;
- Tipos de Visualização: Altere entre visualização Desktop e Mobile para verificar o carregamento;
- Fazer Upgrade: Aqui você pode contratar um plano pago do Weebly;
- Publicar: Após terminar todas as edições do template, é hora de publicar o site. Basta clicar em publicar que seu website estará no ar;
E ai, já esta criando seu site?
Sucesso!
Clique em Hospedagem de Sites para voltar a Home Page.
