Se você é um usuário do WordPress, tenho certeza de que já ouviu falar do Jetpack. Jetpack WordPress é um plug-in gratuito que traz muitas das ferramentas e recursos disponíveis no WordPress.com para um site WordPress auto-hospedado.
Portanto, se você já usa o WordPress.com e sente falta de seus recursos, vai adorar este plugin!
Mas, dizendo isso, mesmo que você nunca tenha usado o WordPress.com antes, tenho certeza que ficará interessado no que o Jetpack tem a oferecer.
Os recursos do Jetpack se enquadram em três categorias principais:
- Design – Para ajudá-lo a personalizar a aparência do seu site e melhorar a experiência dos usuários.
- Marketing – para ajudá-lo a promover e direcionar o tráfego para seu site.
- Segurança – Para melhorar a segurança do seu site e proteger o seu conteúdo.
Neste post vou mostrar como instalar e configurar o plugin Jetpack WordPress. Também mostro como ativar e desativar as configurações que estão ativas por padrão.
Sumario
Como instalar o Jetpack WordPress
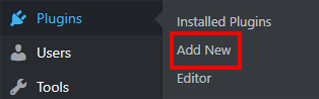
Para instalar o Jetpack, passe o mouse sobre Plug – ins no menu à esquerda e clique em Adicionar novo.

É provável que o Jetpack esteja na página inicial da página de plug-ins, pois é um plug-in muito popular. Mas se você não consegue ver, faça uma busca por “Jetpack” e procure o logotipo verde.

Clique em Instalar agora e, quando solicitado, clique em Ativar .
Como configurar o Jetpack WordPress
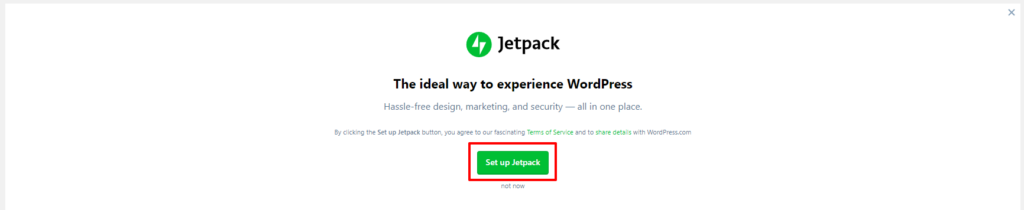
Depois de ativar o plug-in Jetpack, você será levado a uma página onde será solicitado que configure o Jetpack. Clique em Configurar Jetpack para começar.

Se você não for redirecionado para esta página, basta clicar no novo link Jetpack no menu à esquerda. Aqui você verá uma página semelhante à anterior. Novamente, basta clicar em Configurar Jetpack.
Em seguida, você será solicitado a entrar em sua conta do WordPress.com.

Se você não tiver uma conta no WordPress.com, precisará configurar uma.
Uma conta WordPress.com é completamente separada do seu site WordPress auto-hospedado, e configurar uma conta WordPress.com não terá nenhum impacto em seu site atual. Você também pode usar sua conta do WordPress.com para configurar outros plug-ins, como o plug-in anti-spam Akismet .
Depois de fazer o login, você deverá escolher o seu plano Jetpack. Neste tutorial, usaremos a versão gratuita do Jetpack, então clique em Iniciar com grátis na parte inferior da página.

Claro, você pode atualizar para um pacote premium se desejar, mas eu recomendo fazer sua pesquisa primeiro para ver se vale a pena investir para você. Vamos discutir isso em outro post.
E é isso! Jetpack está pronto para uso.
Agora você deve ser redirecionado para a área de administração do WordPress e, mais especificamente, para o painel do Jetpack.

Aqui você pode ver uma caixa contendo uma lista de recursos recomendados e a opção para ativar esses recursos recomendados. Sugiro que você não escolha a opção “Ativar recursos recomendados” e, em vez disso, ative apenas os recursos que realmente deseja usar.
Mostrarei como ativar recursos individualmente na próxima seção.
Não vale a pena saber que alguns recursos serão ativados por padrão, mesmo se você optar por não ativar os recursos recomendados. Alguns desses recursos não podem ser desativados na página principal de configurações do Jetpack, mas discutiremos isso posteriormente na postagem.
Clique no X no canto superior direito desta caixa se você não quiser ativar os recursos recomendados. Agora você poderá ver o painel do Jetpack.
Visualizando os recursos do Jetpack WordPress
Para visualizar todos os recursos do Jetpack, passe o mouse sobre Jetpack no menu à esquerda e clique em Configurações.

Na página de configurações, você verá 5 guias no topo da página: Redação, Compartilhamento, Discussão, Tráfego e Segurança.

Se você clicar nessas guias, verá que cada uma contém vários recursos diferentes que podem ser ativados.
Você verá que as configurações têm pequenos botões de alternância ao lado delas. Se o botão estiver cinza, ele está desativado, e se estiver azul, ele está ativado. Algumas configurações podem exigir alguma configuração adicional antes de funcionarem.

Após ativar (ou desativar) as configurações que deseja usar, certifique-se de clicar no botão Salvar configurações.
Como desativar recursos que estão ativos por padrão
Conforme mencionado anteriormente, existem alguns recursos no Jetpack que não podem ser desativados ou ativados por meio da página de configurações.
A boa notícia é que você pode acessar uma lista completa de recursos do Jetpack (ou módulos, como às vezes são chamados), onde pode facilmente ativar ou desativar recursos. Não é muito fácil de encontrar!
Para acessar esta página, role até a parte inferior do painel do Jetpack ou a página de configurações. Aqui você verá um link que diz Debug . Clique aqui.

Na página de depuração, role para baixo até ver um link que diz “ Acesse a lista completa de módulos Jetpack disponíveis em seu site “. Novamente, clique neste link.

Agora você deve ver uma lista de todos os recursos do Jetpack. Os recursos de ativação são destacados em azul.

Se você passar o mouse sobre um recurso ativado, verá a opção de desativá-lo e, se passar o mouse sobre um recurso desativado, verá a opção para ativá-lo. Para alguns recursos, você também verá um link Configurar.













Deixe um comentário